ど~も
タケです!
今回はWordPressのGutenbergを利用中に吹き出しを表示する方法についての解説です!新エディターのGutenbergを使用している方は多いと思いますが、従来の吹き出しの出し方がGutenbergでは出来なくなりました、このサイトではその表示方法を解説します!
下のような感じです!

やっと出来た!
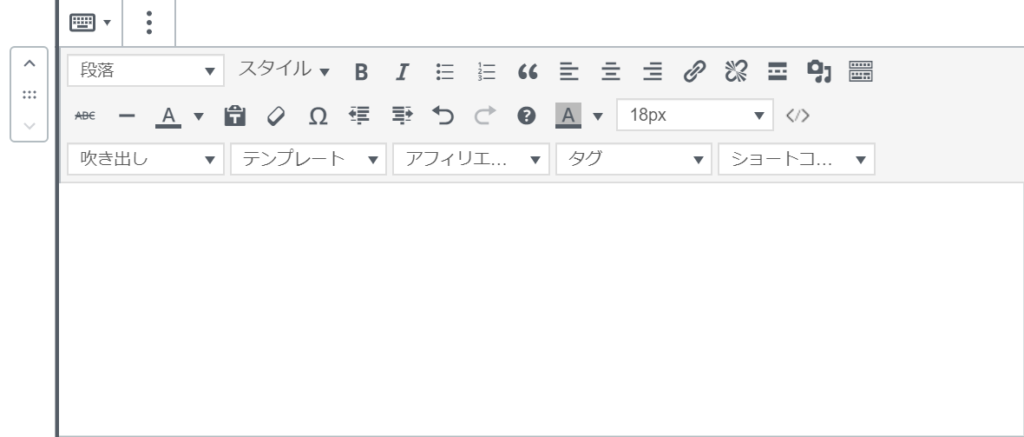
従来のクラシックエディター

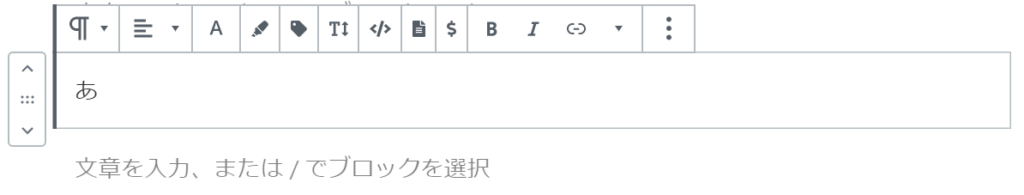
新しくなったブロックエディター

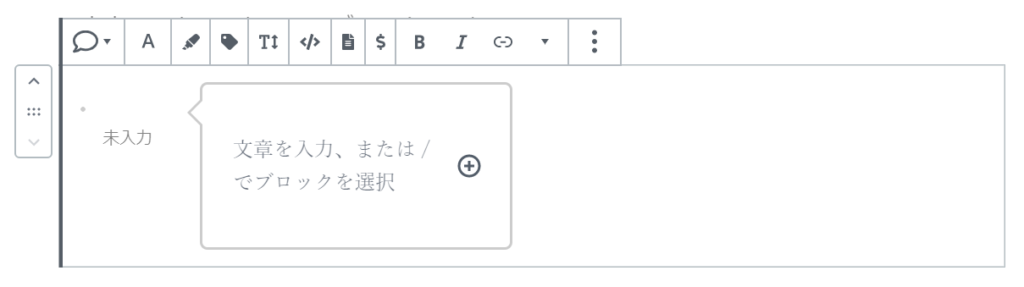
この新しいブロックエディターだと吹き出しがこの様になります



吹き出し
画像の上に記述が出てしまいます!
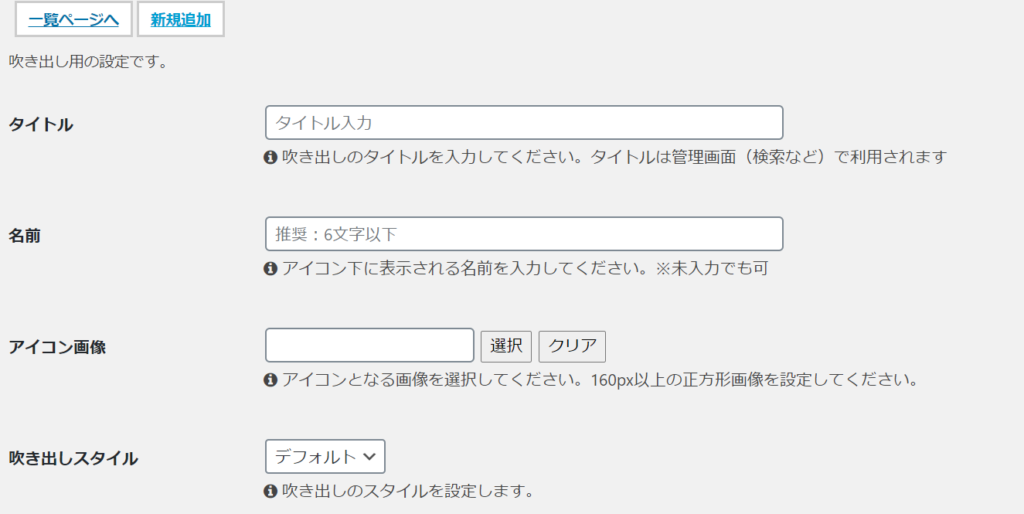
まずは吹き出しの新規登録方法から、Cocoon設定の吹き出しをクリックします!

新規追加をクリックして必要な項目ごとに入力します

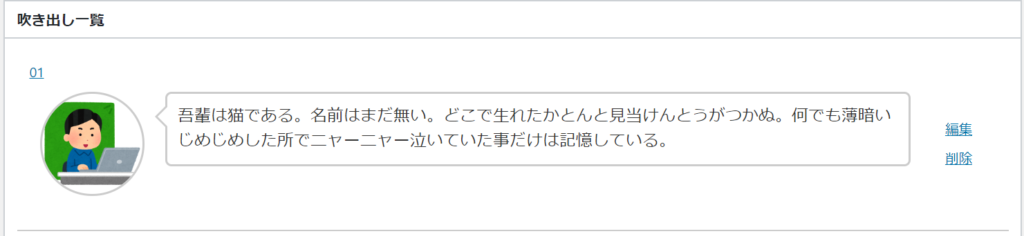
登録が完了すると下の画像のようになります

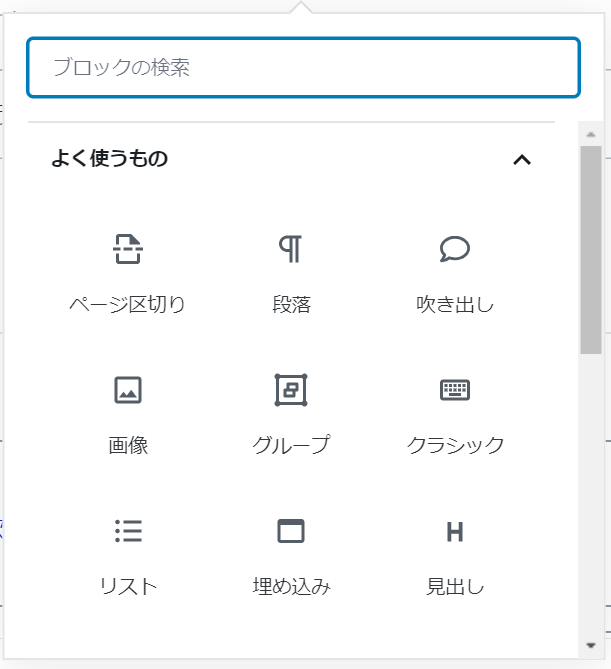
次は従来のクラシックエディターを下の項目から選択して

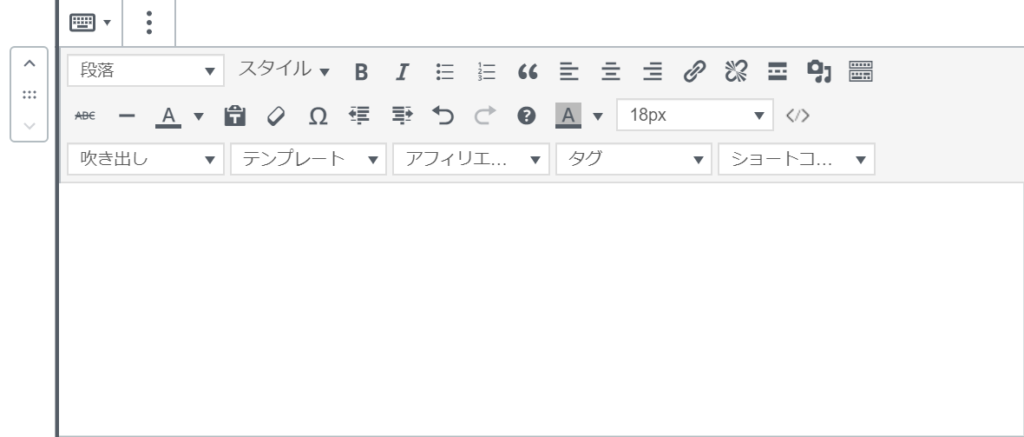
クラシックエディターに切り替えます

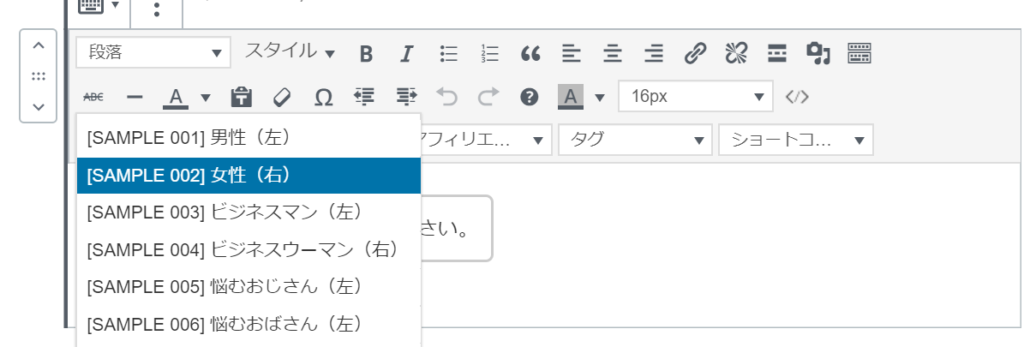
クラシックエディターの吹き出しの項目を選択すると下の画像のような選択肢が表示され登録した選択肢を選択します!

すると作成した吹き出しが画像と一緒に表示されます!

内容を入力してください。
以上です、簡単でしょ?
わからなければ質問ください
終わり



コメント