ど~も
タケです!
今回はCocoonの囲み枠の作成方法についての内容になっています!この記事にたどり着いた方はブログ初心者の方なのかなとお見受けします!自分も最初はどう文字を囲めばいいかわからずにいろいろと調べました!なので、ここで簡単に学んでいてください
では早速参りましょう
まず囲み枠とは!
その名の通り文字を枠で囲むことです
この様な感じで文字を囲みます
色の変更もできます
こんな感じもできます
見出し
見出しにも
こういうのも
こんな感じにいろいろな囲み枠が使用できます、そしてCocoonではこの囲み枠を簡単に作れます
囲み枠作成方法
では早速作成していきましょう
最初ブロックの追加をします、下の画像と同じプラスのマークが行の左側に出ていると思いますのでそちらをクリックします

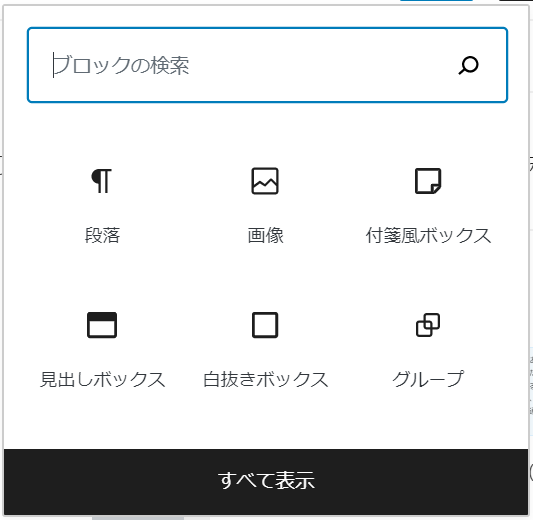
クリックすると

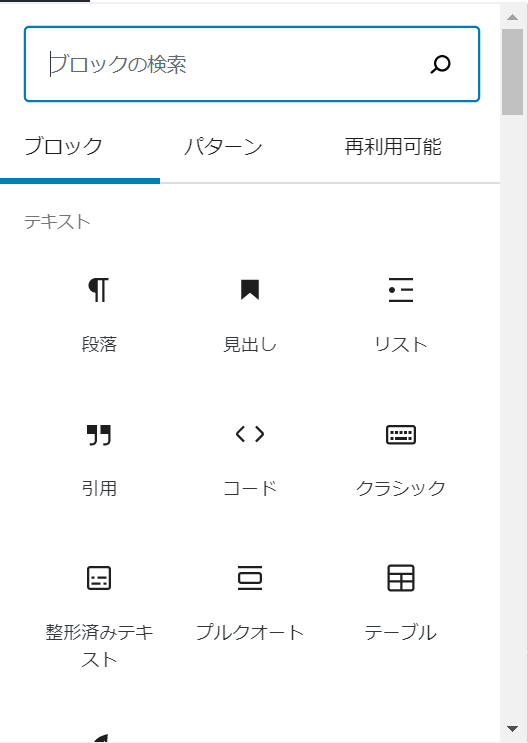
すべてを表示をクリックします

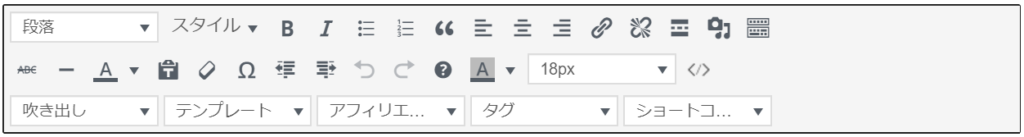
この中のクラシックを選択しクラシックエディターを表示します

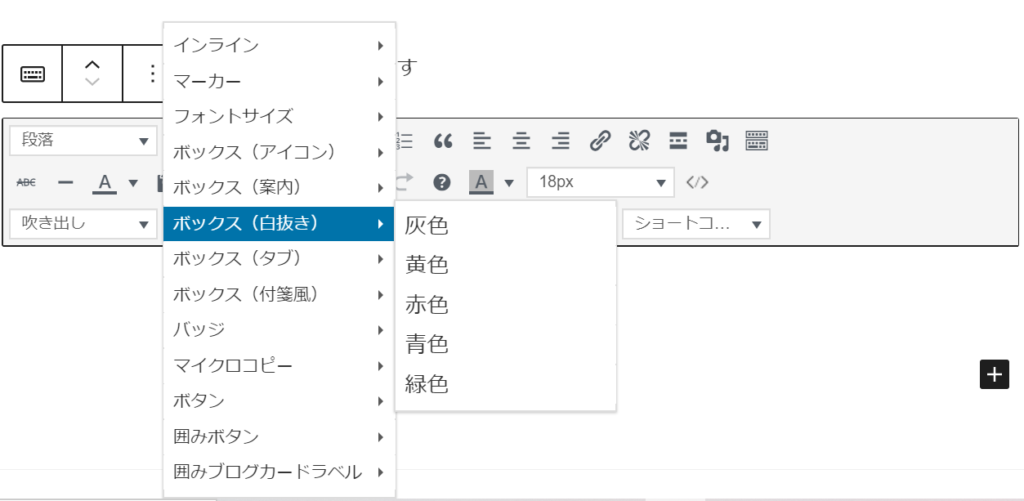
スタイル項目の右側の▼をクリックします

スタイルをクリックするといろいろな囲み枠(ボックス)が表示され、色も選択できます
まとめ
ブロックエディター内にも同じボックスの選択肢はあるが、クラシックエディター選択後にボックス等の項目を選択する方が簡単ですね、ブロックエディターの追加からでもお好きな方でご使用すればいいかと思います
以上 おわり



コメント